This has been one of the longest, personal side-projects I've done to date. I picked it up, dropped it down, and picked it back up again. Life priorities came up, technical hurdles cames in waves, and my motivation was as predictable as the weather.
Let me start this story in three parts. The Beginning and The Problem. The Journey. And The End For Now.
The Beginning and The Problem.
I'm job hunting and it's grueling work. I usually browse several job sites a day on my phone and computer. While most of them work great on the computer, mobile not so much.
These sites aggregate jobs from all over the place. Most of the job postings feel impersonal - like they've been written by a computer or hastily copy-pasted together. They all follow the same format and structure; even the job descriptions feel the same. They lack originality.
For someone who's reading a bunch of job posts every day, (maybe I shouldn't and just let robots apply for me) I expect a bit more effort!
But, there's one job board I genuinely get excited about. Hacker News' monthly "Who is hiring?" post.
Many of the job postings there feel "real", like it's crafted by individuals with personalities. People who are genuinely excited about the problems they are solving and eager to invite others to join them.
Now, the layout of the job board is rather basic. Basic is good, right? Sure, but if you want to search, sort, or filter these posts you're out of luck - unless you resort to one of their suggested search tools.
One of these search tools eventually found a place in my heart - hnhired.fly.dev. It's simple, fast, visually pleasing and works well on both my phone and computer. It offers all the functionality I need. Well, almost.
I spent many hours and days using it. Sometimes I come across a job posting I like and I'll copy and paste it to Apple Notes to look at later. Easy, done. Copying and pasting worked, but it got repetitive real fast. All I wanted was a save button! And no, I don't want to sign up for another account.
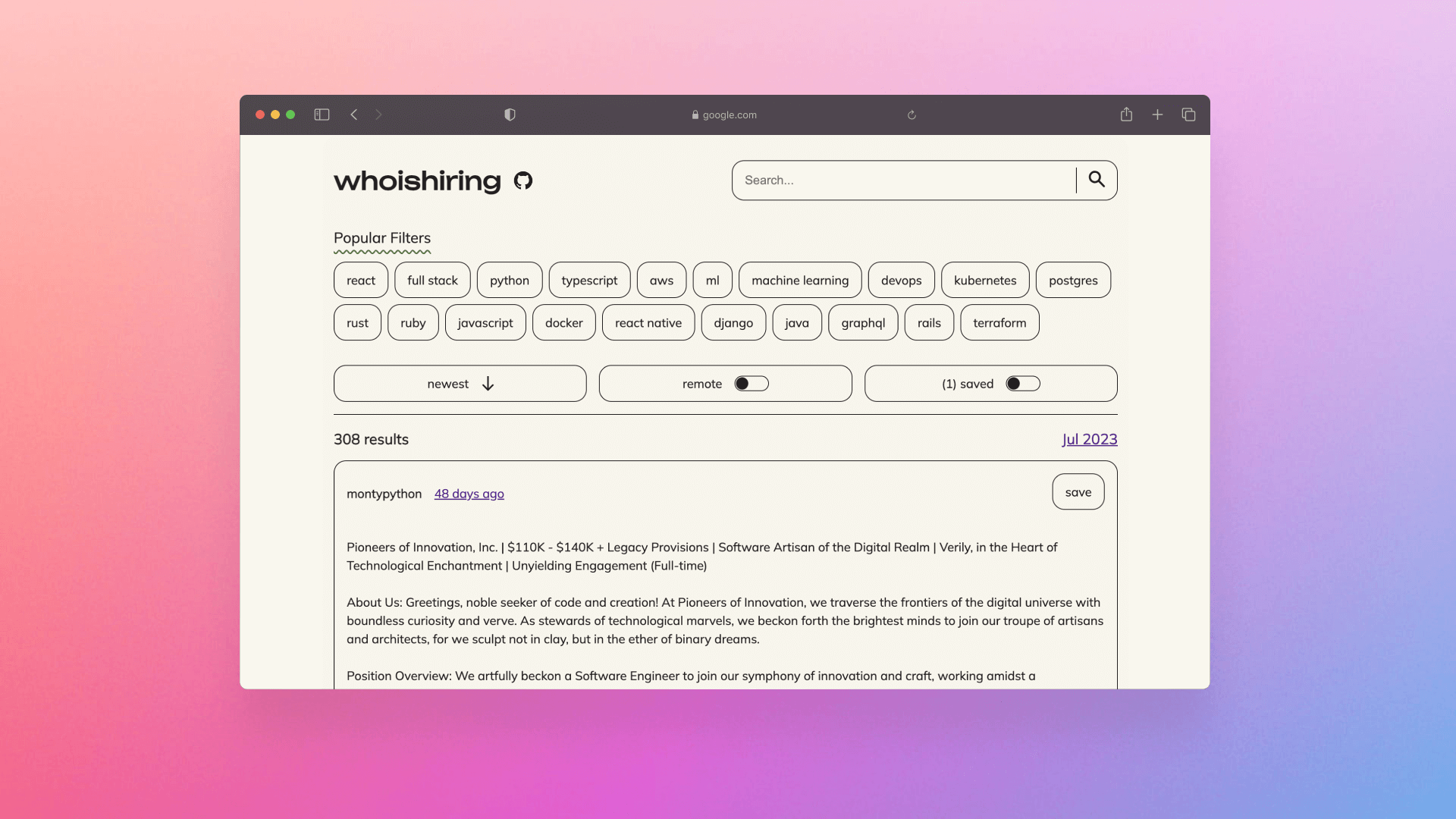
And that's how "whoishiring" was born. Same functionality as hnhired, but with a save button and no sign ups. Saved posts would be stored locally in the browser and can be viewed at any time on the site.
(Plus it was an excuse to learn SvelteKit and explore the array of fascinating managed DB solutions out there - Supabase, Neon, Render, etc. But that makes the story less captivating.)
The Journey.
Looking at the tools and resources available, building the job search app seemed relatively straightforward. There's a Hacker News API available, reference code from hnhired's repo, and I only require some basic functionalities - searching, sorting, and saving.
I chose my tech stack based on speed of implementation. SvelteKit, Fly.io for hosting, Supabase Postgres DB and Supabase Edge function (to run a cron job to fetch jobs).
In a few days, the project was "done". It ran itself and everything worked great. I documented my excitement here.
A few more days passed and I returned to check on the project. Then, the limits came. My Supabase DB egress usage gradually surged, eventually surpassing 2GB. My DB size of 512 MB ballooned too, which didn't make sense because I was only adding and updating at most 300 rows.
Yet I checked. Oh did I check. As far as I know, DB egress traffic was limited to my visits as a user - unlikely to surge considering that I didn't frequent my site that often. The number of rows within my DB remained relatively constant. I wasn't sure why I was surpassing my limits. But I continued investigating and I couldn't find any good answers. I was ready to give up and call it a day. And I did.
Weeks passed and my stubborness kept pulling me back to the project. "One more time Eric. You have the functionality. It's essentially a matter of swapping the DB for another".
Overtime, I slowly convinced myself to restart the project. There were many reasons why I continued, but the main one was to give myself a second chance. Another chance to prove to myself that I can build and deliver on an idea.
After motivating myself to restart, I began testing out different DB solutions. I explored Neon, Render, Cloudflare KV, Fly.io, etc. Eventually, I chose Fly.io's Postgres solution. It's less managed (acceptable for a side-project), easy to integrate given my existing Fly.io hosting, and it offers a very generous free tier.
An alternative DB solution, check.
What about communicating with the DB? Before, I was using Supabase's DB API. Should I revert to raw SQL? What about Prisma ORM - everyone seems to be using it.
I ended up using Drizzle ORM. Why? They offered the most flexbility in terms of implementation. I used their migration tool (DrizzleKit) and ORM. And their type-safety and SQL-like syntax proved preferable.
Fast-forward a few weeks and I began to witness the fruits of my labour.
The project was implemented (functionality-wise), it ran itself, and everything worked great. No really, it did this time.
Next up: Figma time. I wanted colours that were easy on the eyes, fonts that were legible and a clean interface. At one point during my design, I chose shades of brown as my main and secondary colour. Regrets still linger about that choice. But with some trial and error I finally landed on a design I was happy about. More details of that can be found here and Figma design here.
The End For Now.
What felt like an eternity eventually came to an end.
I now have a simple design where I can search, sort, and most importantly, save jobs! It also works great on mobile and desktop. I'm happy with how things turned out.
Here are some closing thoughts:
- SvelteKit is fun and powerful. Its developer experience is top-notch and one of my faves thus far. Jumping between front-end and back-end code is easy because there's a clear separation of concerns. Though I still occasionally stumble over the '$' reactivity syntax. I'd love to continue using it for future side-projects.
- Keep the feature set small in the beginning. Less code to write and maintain, less time wasted, and it's an experiment after all. Plus, it can help with migrating to another platform if things don't work out with the current one. What seems easy and straightforward in the beginning might not be true later on. Keep it small to start.
- Sustaining motivation was a challenge. There would be days where I'm like "I'm the only one who uses it, who cares if it gets shipped". But I was determined to not abandon another side-project. I genuinely wanted to launch it and share it with others. Easier said than done, though cutting scope and reminding myself that I'm building it for others too proved helpful.
Now, I still have ideas for improvements. I'm not sure when I'll implement them but here they are: a month selector to go back to a previous month, highlight searched text, glassdoor reviews, and many more.
If you have any suggestions to make it better, I'd love to hear from you: hey@okeric.com. Or, you can let me know over at my GitHub repo.
Best of luck to all those on the job hunt! I hope my web app is as helpful to you as it is for me 😊.